Vue3 Composition API + Quasar v2 でWEBアプリを構築する
出たばっかりの Vue3でComposition APIは便利そう!なのでこれでWEBアプリケーションを構築してみたいけどCSSフレームワークの対応状況も2021年4月時点でまだまだ微妙です。
そこで、プレビュー版とはいえ対応をうたっているQuasar v2 でひとまず構築してみました。
EC2のセットアップから連続して一気にアプリケーションプレビューまで解説します!
EC2を起動!
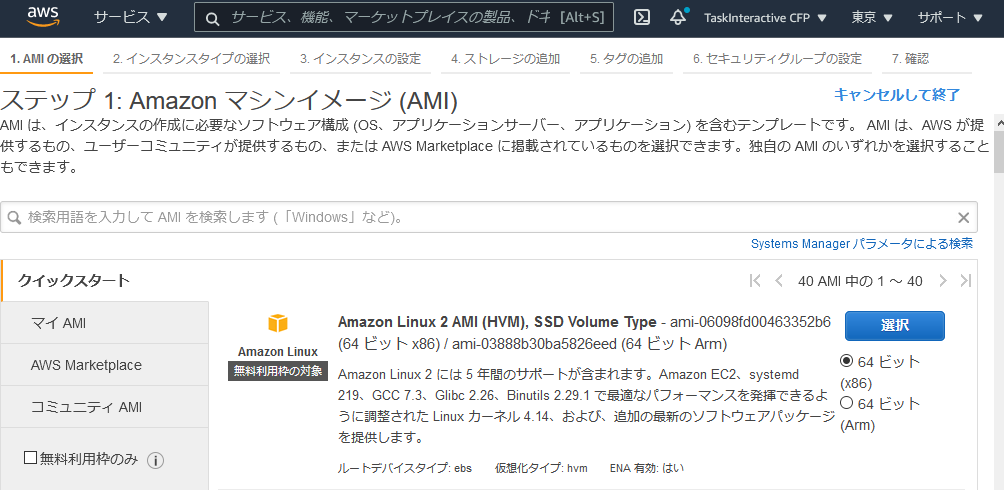
まずはAWSのサイトでEC2のインスタンスを起ち上げます。

EC2 インスタンスを Amazon Linux2 を起動します。
試しにセットアップするのであればストレージはデフォルトの 8GB追加無しで大丈夫です。
本格運用するときは別ストレージを追加してマウントしたほうが良いかもしれません。
SSHでログイン後環境構築
SSHでログインして環境構築をしていきます。
ざっくりいうと下記の様な感じです。
- EPEL(amazon-linux-extras でインストール)
- Apache 2系(yumインストール)
- PHP ( remi リポジトリで yum インストール)
- nvm ( Node Version Manager を git clone からインストール)
- npm (nvm からインストール)
- vue-cli (npm でインストール)
- yarn ( yarn.repo で yumインストール)
- quasarのvue-cli用プラグイン(yarnでインストール)
Apach2系 / PHP インストール
まずPHP環境までをインストールします。
※Apache以外のWEBサーバでもおそらく大丈夫です。
※バックエンドでPHP使わない場合/Node.js でバックエンド構築する、などの場合はPHPは不要です。
#EPELをインストール
sudo amazon-linux-extras install -y epel
#remi のリポジトリインストール
# remi-release 7 or 8 は PHPのバージョンではなく RHEL のバージョンなので
# PHP8の場合でも Amazon Linux2 の場合は remi-release-7 で
sudo rpm -ivh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
sudo rpm --import http://rpms.famillecollet.com/RPM-GPG-KEY-remi
# yum更新
sudo yum update
#Apach2インストール
sudo yum install httpd
#PHPインストール
sudo yum install ncurses-compat-libs
sudo yum install php --enablerepo=remi-php80 --disablerepo=amzn2-core
# php 7系でも8系でも動作します。どちらでも構いません
# yum インストール時はバージョンなど確認できている場合は -y オプションをつけてください
上記のとおりWEBアプリケーションを構築する環境をセットアップします。
PHPを使わない、Apacheを使わない、という方はお好みで別の環境を構築してください。
remi-repo については、上記のとおり、remi-release-7.rpm をインストールしてください。
EC2に初めからインストールされているリポジトリですと、現在でもPHP5.4が入るのではないかと思いますので注意が必要です。
Node.js 環境をインストール
Node.js の環境をインストールしますが、nvm でバージョン管理できるようにnvmをインストールしてからnpm等をインストールしていきます。
# gcc-c++ と git をインストール
sudo yum -y install gcc-c++
sudo yum -y install git
# gitで nvm をクローンしてくる
git clone https://github.com/creationix/nvm.git ~/.nvm
# nvm.sh を実行
source ~/.nvm/nvm.sh
# .bach_profile に下記を追加
# (詳細は次のブロックに)
vi ~/.bash_profile
# nvm
if [[ -s ~/.nvm/nvm.sh ]] ; then
source ~/.nvm/nvm.sh ;
fi
#ここまで
#npm をインストール
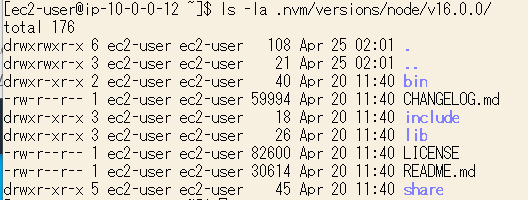
nvm install stable --latest-npm
# ~/.nvm/versions/node/vXX が入ると思います

.bash_profile は下記の様になると思います。
# .bash_profile
# Get the aliases and functions
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
# nvm
if [[ -s ~/.nvm/nvm.sh ]] ; then
source ~/.nvm/nvm.sh ;
fi
# User specific environment and startup programs
PATH=$PATH:$HOME/.local/bin:$HOME/bin
export PATHここまでで nvm 経由で Node.js / npm のインストールが出来、Vue3をインストールする準備が出来ました。
Vue3をインストールしプロジェクトの立ち上げ
Vue3は npm経由でインストールできるので、インストールしてプロジェクトを起ち上げます。
今回はサーバに直接インストールするので、適宜ローカルの Visual Studio Code 等の環境で構築してみてください。
#vue の cli をインストール
npm install -g @vue/cli
#webのルートへ
cd /var/www/html
#ディレクトリの所有を作業ユーザーに
#このあたりは本番時にサーバのセキュリティポリシーに合わせて適宜設定してください
sudo chown ec2-user:ec2-user .
#プロジェクトを作成
vue create user_app
## ここの詳細は次の項目を参照!
#一旦ビルドしてみる
cd user_app
npm run build
# この build は package.json に定義されているので実際は vue-cli-service buil が実行されています。
# WEBサーバのドキュメントルートをこのプロジェクトのビルド先に変更
sudo vi /etc/httpd/conf/httpd.conf
下記の行を変更
DocumentRoot "/var/www/html/user_app/dist"
# WEBサーバを起動
sudo service httpd start
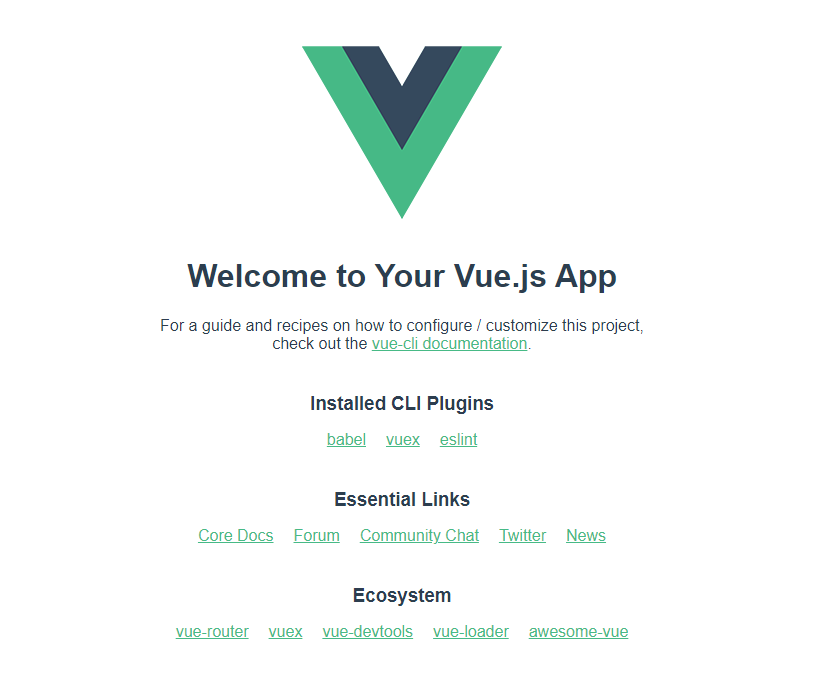
ブラウザでアクセス!
http://(ドメイン名 or IPアドレス)/
にアクセスすると無事に下記が表示されます!

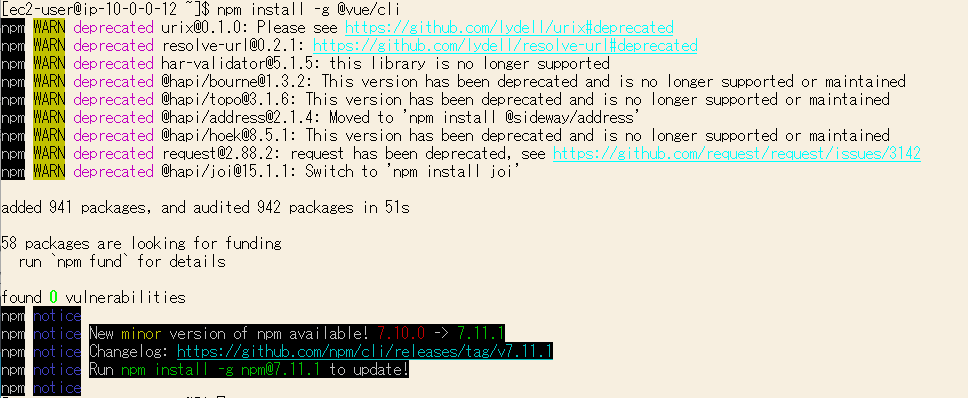
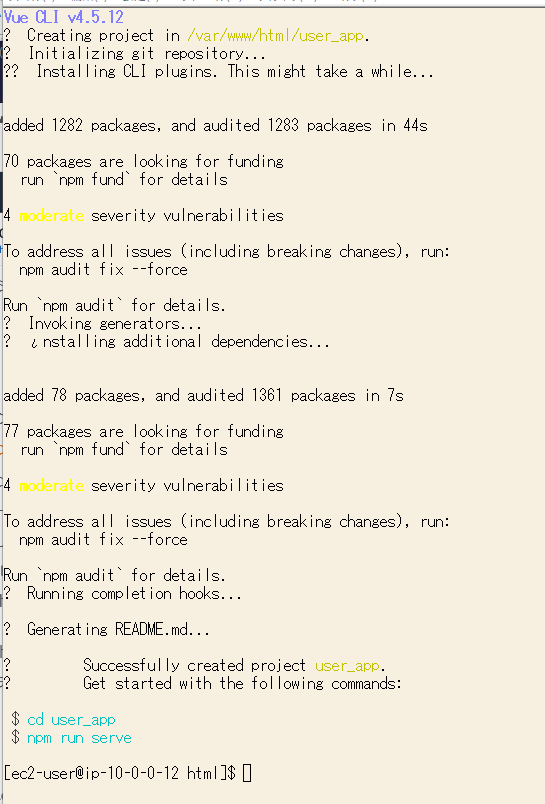
参考 Vue-cli インストール時の表示

これで Vue3 がインストールできました Vue cli から Vue3をインストールする個所の詳細は次の項目で記載します。
いくつかの 非推奨warnning とnpmのバージョンについての notice が出ていますが、とりあえず問題ないのでこのまま進みます。
一旦これで Vue3アプリケーション をコンポジションAPIで動作させることができました。
Vue3プロジェクト作成時のオプションについて
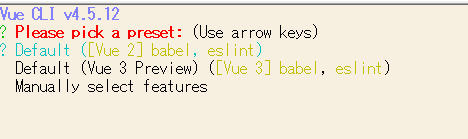
Vue-cli を最初に動作させた場合だと思うのですが、下記の様な表示がされますのでそのままEnterで次に進みます。
$ vue create user_app
? Your connection to the default npm registry seems to be slow.
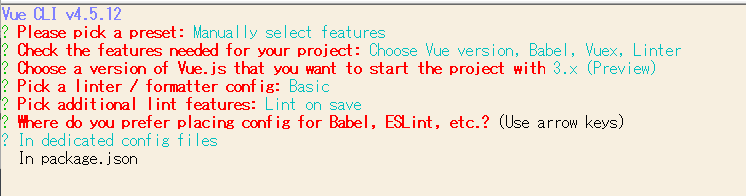
Use https://registry.npm.taobao.org for faster installation? (Y/n)下記の様な Vue-cli の画面表示になります。

ここで一番下の [Manually select features] を選択します。
文字化けしていてわかりにくいですが、 ? が選択された状態です。
![[Manually select features] を選択](https://www.taskinteractive.com/tec/wp-content/uploads/2021/04/image-5.png)

とりあえず Vuex と Linter ( 構文チェックツール )をチェックします。
ここで Vuex にチェックを入れておかないと、Vueプロジェクトを生成してから追加で適用することになりますが、main.jsを修正するなどそこそこ面倒くさいことになりますので、使用する前提ならここで適用しておきましょう。
Vuex については別のページで解説します。
Composition APIで不具合が出る、という記載がされている解説を見たことがありましたが、個人的には問題なく動作します。
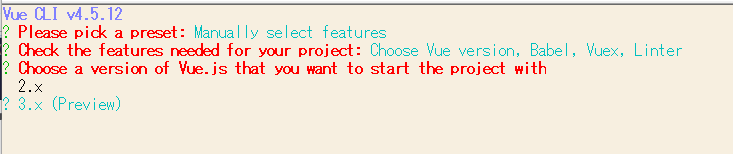
TypeScriptもここで選択できます。

Vue-cliは 2系も3系のどちらのバージョンもインストールできるようです。

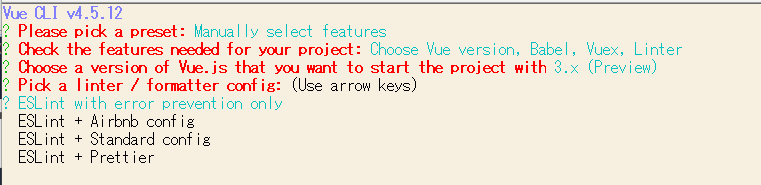
ESLintの設定です。デフォルトのまま進みます。

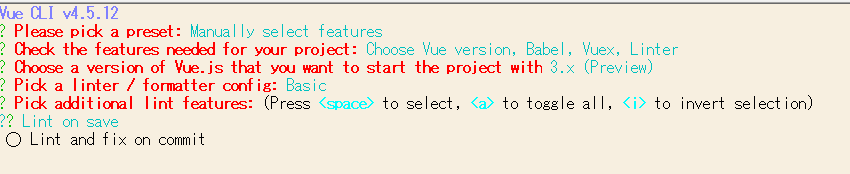
次もそのまま進みます。

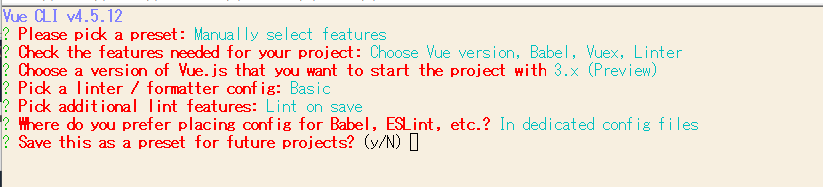
次も設定ファイルについてなのでデフォルトのまま進みます。

この設定をプリセットとして保存しますか?と表示されるのでとりあえずNで進みます。

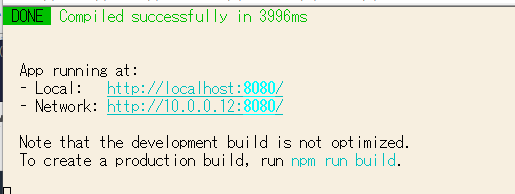
いま作成した user_app に移動して npm run serve してみましょうと表示されているので、その通りにしてみましょう。

これは同じ環境にブラウザがインストールされていれば 上記のアドレスでWEBを表示できるのですが、今回は 外部から apache環境にアクセスするので npm run build でビルドするだけで大丈夫です。
Quasar のプラグインを インストール
無事Vue3のプロジェクトが起動したところで、今度はQuasar を適用してみましょう!
参考にするのは Quasar のオフィシャルです。
リンクはページ下部に記載します。
#yum のrepo 場所確認
sudo ls /etc/yum.repos.d/
# yarn のrepoインストール
# suで wget を動作させるのはちょっと気持ちが悪いのでプロダクション環境構築の際は適宜
# セキュリティポリシーに従ってください
sudo wget https://dl.yarnpkg.com/rpm/yarn.repo -O /etc/yum.repos.d/yarn.repo
# yarnをインストール
sudo yum install yarn
#改めて先ほどのプロジェクトのカレントディレクトリに移動
cd /var/www/html/user_app
# quasar プラグインをインストール
yarn add --dev vue-cli-plugin-quasar@next
# プロジェクトに適用
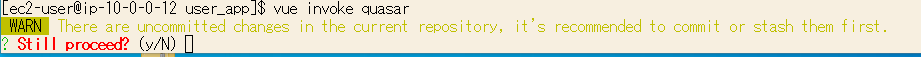
vue invoke quasar
npm run buildvue invoke quasar の詳細
vue に quasar を適用(invoke)する際にはいくつかの選択肢が表示されます。

プロジェクトをcommit 前に実行すると上記が表示されますが、そのまま進みます。

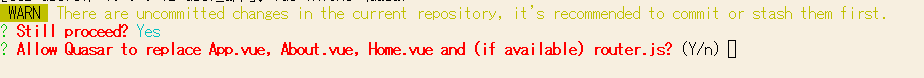
App.vue やrouter.js などのファイルを上書きすることの確認です。
ある程度プロジェクトを構築した後にQuasar を適用するとこのあたりが書き換えられてしまうので注意が必要です。
いまはまっさらなので気にせずYで進みます。

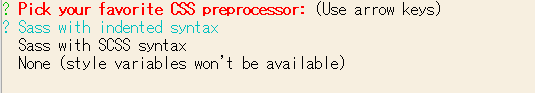
Sass 構文の選択をします。
通常のCSSに慣れている人は SCSS を選択したほうが無難です。

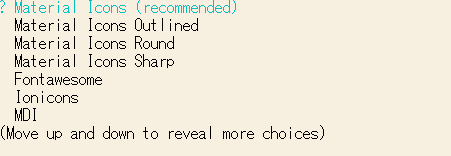
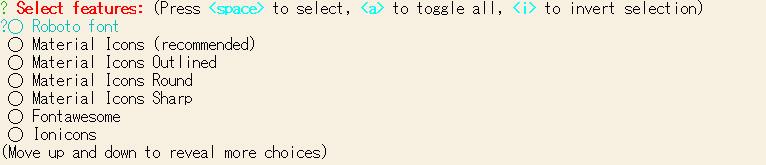
サイトで使用するiconのセットを選択します。
recommended(オススメ)のでとりあえず大丈夫です。

Quasar の言語パックを選択、と表示されています。
言語パックの種類は記載のURLにリストされています。
一応 ja.js が選択できるのでそれにしてみます。
ちなみに、指定する記載は ja と書きます。.js は自動で追記されますので、ja.js と記入してしまうと ja.js.js となってしまいビルドに失敗します。


RTLをサポートするか聞かれます。
ここでいうRTLとは Right to Left 、右から左に書くペルシャ語の様なテキスト表記のことのようです。これは現代の日本語の場合は不要なのでNで進みます。

この項目はよくわからないのですが、 Recommended ですすみます。
インストール処理が走りますので、少し待つと…

このように表示されて完了!
そしてビルドします。
npm run build
そしてブラウザをリロードすると!

Quasar が適用されています!
ひとまずこれでVue3 + Quasar 完成!!
参考




コメント