Vue / Quasar 準備、インストール関係
・Vue Cli って何??
サーバでの作業に慣れていないとなかなかとっつきにくい、『Vue を使いたいのに Vue Cliを入れて…って何?』という方もいらっしゃるかと思います。
Cliはそのまま、「Command Line Interface」ですね。Vueをインストールするためのツールです。詳しくはこちらの記事を参考にして頂きたいのですが、一口にVueと言っても開発する人により、JavascriptのコーディングにはTypeScriptを使用したい人もいれば、さらのJavascriptで開発したいひともいます。また、CSSもレガシーなCSSをひらがきしたい人もいればSCSSで管理したい人もいます。
そうした設定を対話型インターフェースで入力しインストールするためのツールです。こうした対話型ツールが最近は多くありますので、慣れていきましょう、自分も。
Quasarのドキュメントを活用するコツ
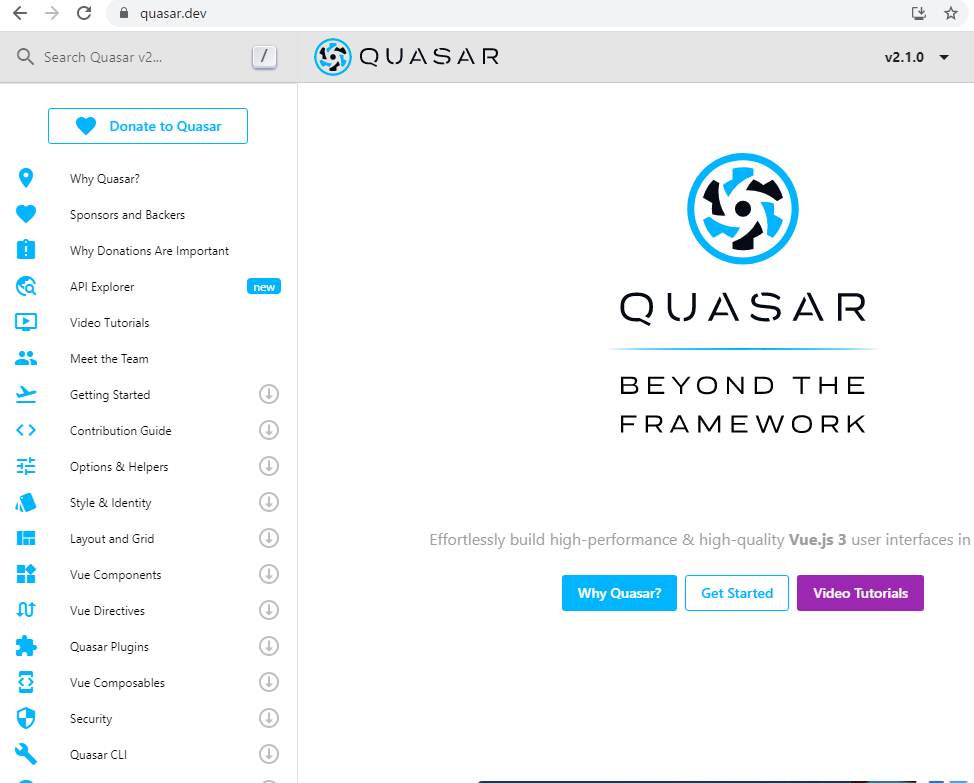
Quasarの開発者サイトを表示するとこんな画面になります。

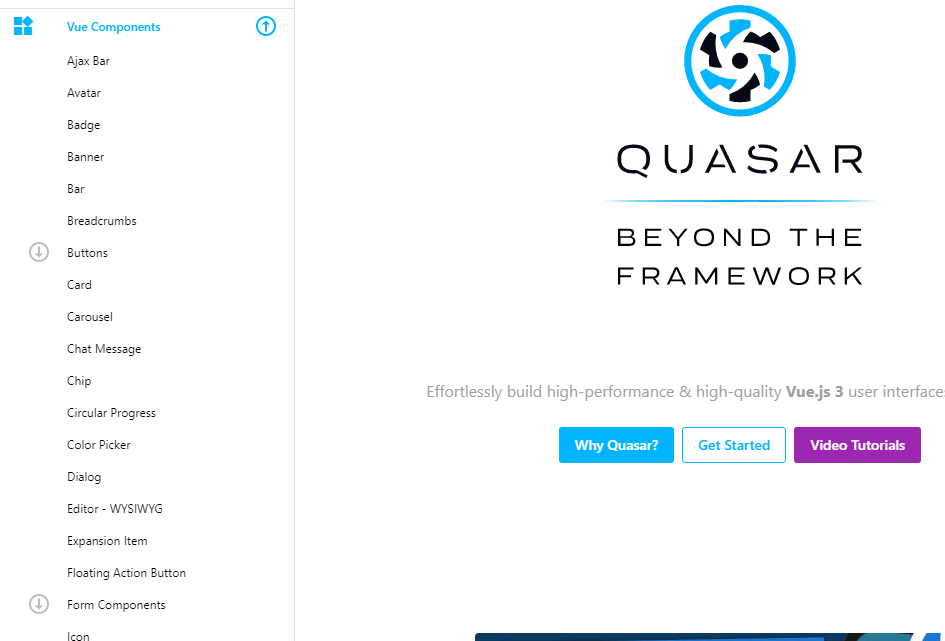
開発しながらちょくちょく見るのは【Vue Components】の項目を開いたところにあります。

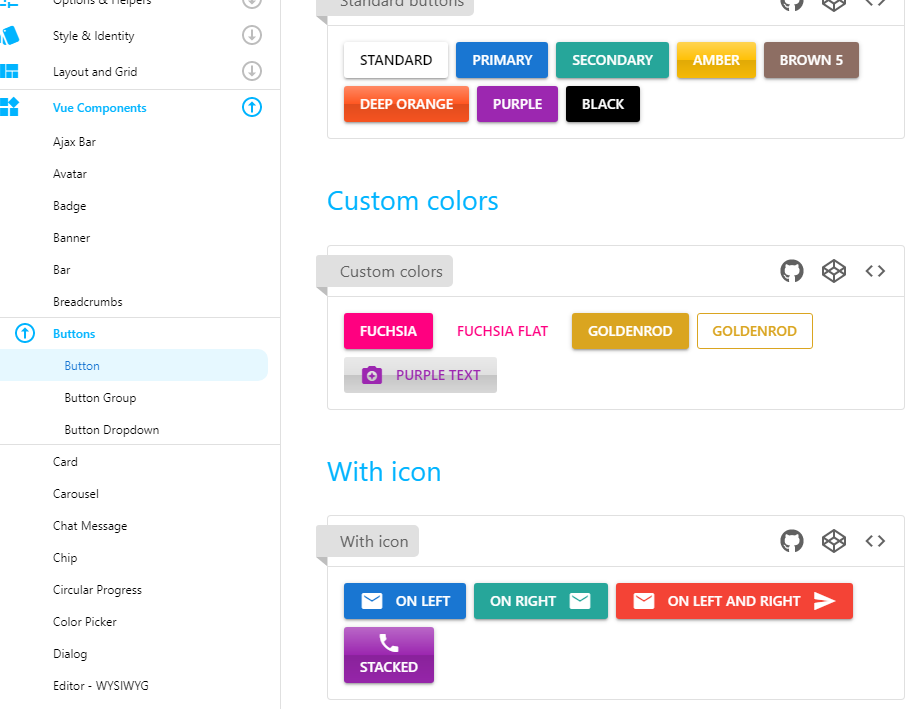
例えばここでボタンについて調べたいときは【Buttons】を開きます。
上の方にいくつか項目がありますが、とりあえず『Usage』使用法の項目までスクロールしてください。ここで多数の使用例が見られます。

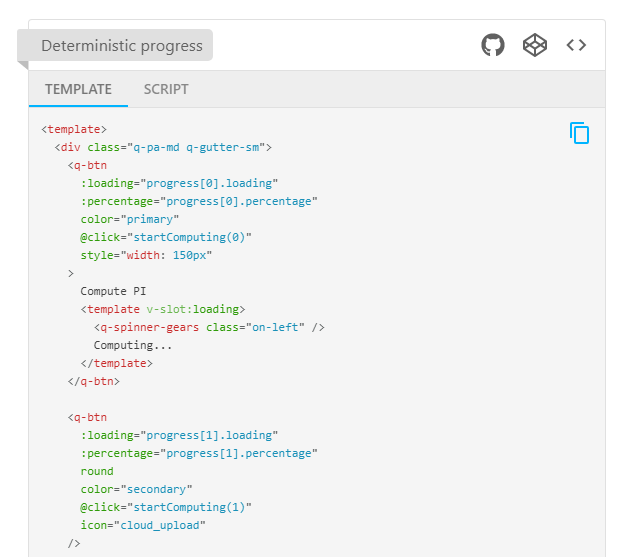
この実装のコードの記載例を見たい場合は <> をクリックします。

そうすると下記の様に開きます。
TEMPLATE タブには HTML の記載例があります。

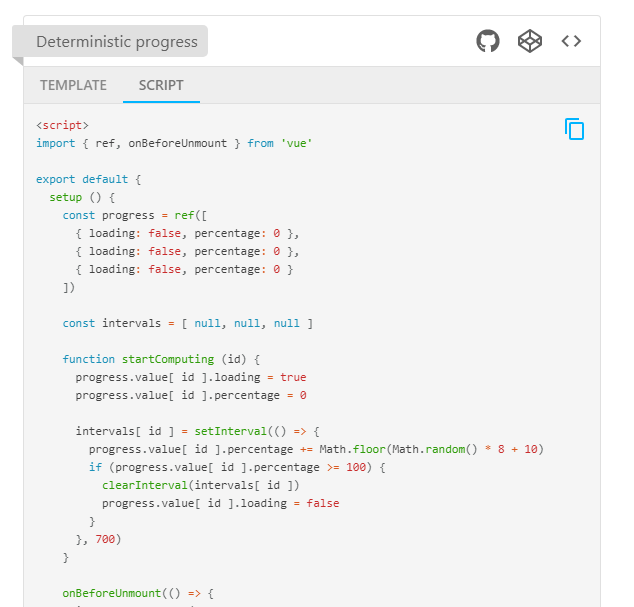
SCRIPTタブにはスクリプトの記載例があります。

これをセットにして composition API に記載すれば再現できます。
この時に注意するのが import に書かれたライブラリです。
import { ref, onBeforeUnmount } from ‘vue’
こんな感じで vue から読み込むものであればそのまま記載すればいいですが、別のライブラリが必要な場合は、コマンドラインに戻って npm などでインストールする必要があります。
・どんな属性があるか、イベントが発生するか
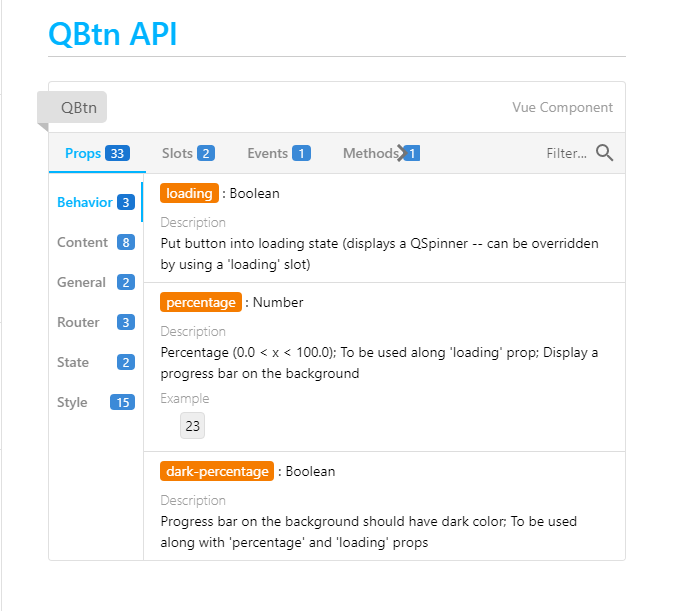
ボタンコンポーネントがもつ属性や、発生するイベントはページの上の方、APIの概要に書かれています。Propsは属性で、「label」という属性 などがあることは、「Props」タブを手繰っていけばわかります。なので
<q-btn ここにどんな属性を指定できたっけ? />
というときはここを参照します。

ボタンを押されるなどのイベントについては「Events」タグにあります。その他、Method(関数)の定義などもまとめられているので、そのコンポーネントの機能などを確認したい場合はここを一通り見てみましょう。
FORMを作る前に一読しておこう
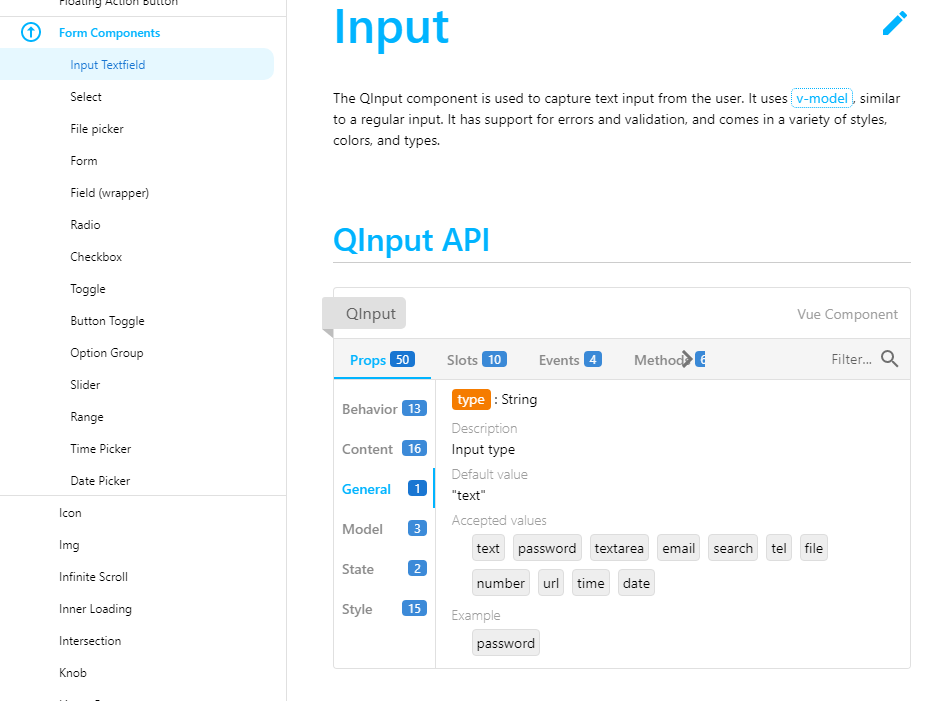
Vueで入力ページを作成する前に、この「Vue Components」の中にある「Form components」は一読しておきましょう。
例えば下記の様に、「Input Textfield」というComponent の説明があります。HTMLでいうところの、「input type=text」「input type=password」「textarea」などなど文字列を入力するhtmlパーツはこのコンポーネント一つで作成できます。
HTMLを平書きしてしまうと後々動的な処理に不都合が発生しますので、フレームワークの作法に従ってこうしたコンポーネントで作成するほうが結果扱いやすくなります。ですので、Formページを作成する前に、各コンポーネントにどんな機能があるか確認してみましょう。

※バグかどうかわかりませんが…
開発した環境の一つで、<q-input type=”text”> とすると、iPhoneのフリック入力がおかしくなることがありました。この属性のデフォルトはもともと textですので、明示しなくても問題ありません。ですので、もしiPhoneのフリック入力に不具合があった場合はこの属性を疑って、場合によっては削除してみてください。
<head></head>の中を編集する
index.html のテンプレートを操作する場合、プロジェクト内の public/index.html を編集すると、build 時に dist の中のindex.html に反映されます。
このほかにも、 Quasar に Quasar Meta Plugin というものもあります。ページごとに動的に操作する場合にはこちらが推奨のようですので、一読してください。
QuasarにはこうしたPluginも多く、例えばCookie プラグインなどはCookieの操作が非常に簡単に行えるので便利です。


コメント